rce
技术人生
线性空间
机器人
sqlserver
BeanMap
产品经理
kotlin
Markdown
静息态
nlp
子图
测试工具
Tableau Desktop
C6678
insert into
PDF合并与拆分
定时器
flume
热成像仪
组件传值
2024/4/25 20:38:33Vue组件如何封装,这些原则您需要了解一下!
什么样的内容需要封装一段代码在项目中出现两次就开始考虑是否应该进行封装,出现三次就肯定要封装,大到一个页面,一个组件,小到一个function和一个css样式。
封装原则以下将封装出来的通用组件叫做子组件,引用通用组件…
Vue组件传值,你真的都清楚了吗?
Vue为什么要组件化
不知道大家有没有思考过这个问题,什么是组件?Vue为什么要是组件化的开发方式呢?其实组件化的思想主要体现在:标准(有统一的规范)、分治(独立完成功能)、重用&…
vue中router-view父子组件传值失败问题
父组件(index.vue):
<router-view :teamId"teamId" teamInfo"teamInfo" />
// 传值方式::teamId"teamId"
// 接值方式:teamInfo"teamInfo"子组件(/user…
vue 组件之间传值解析
1、父子组件传值
Ⅰ、父组件向子组件传值 ①首先先定义一个子组件,小编命名为child,在child组件中组件props,props里的字段可以详细一些,也可以很简洁 例:
<template><div><div>{{message}}(子组件…
vue3传递prop踩坑
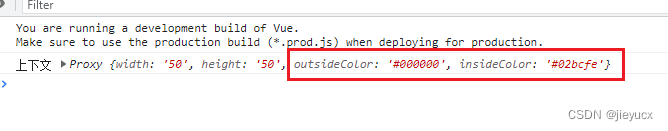
这是官方文档中的介绍: Vue3中文官网 我们在组件中定义props时推荐使用驼峰命名,但是在父组件中传递数据时要使用kebab-case形式
这是我写的loading组件中定义的几个porps 我在使用时是这样传入的 但是打印出来的值是: 可以看到这里的ou…
Vue子组件向父组件传值(详讲)
前言 之前分享过vue的生命周期及组件之间的通信,但是理论与实践还是有很大的区别的,所以今天来实践一波子组件向父组件传值的具体过程。
过程 1.首先建立子组件: 1)在components下面建立文件夹getip,在文件夹下建立.v…